Roaming in Blogosphere
How would I know that you visited my blog... and that you have a blog too!? And how would I be able to diplay an advertisement of my blog on someone else's blog, thereby attracting more readers to my blog?
These questions are answered by Entrecard. Once you are part of Entrecard community, surfing on blogosphere becomes easy and you get to know good blogs, and your blog becomes known to many people. Here is how to get started. Let's say you have read the previous article on blogging and got the Feed burner installed on your blog, and your blog looks something like this:
Visit Entrecard.com.
Entre card is similar to a visiting card. And more colorful, picturelike a visiting card, more people will it invite. Entrecard site requires you to have a logo of your page of the size exactly 125pixels by 125 pixels. To do this, I found a nice image in google image search, and re-sized it to 125x125 pixels using paint. It has an option to stretch and skew an image. If you don't get a suitable image right now, you can come back later to it, and have a text EntreCard to begin with.
Fill in various details, if you have an image ready, upload it, else select Text only entry card option.
Fill in various details, if you have an image ready, upload it, else select Text only entry card option.
Once you are in, go to Get Code. Select any size shape of your Entre Card you would like to have. I like the Vertical ones. They save space on your website, and kind of trendy!

Copy the highlighted code. Goto your blog, sign in, goto customize, Edit Html. Look for the place where you put your Feed burner code. Next to the place where "About Me" is located.

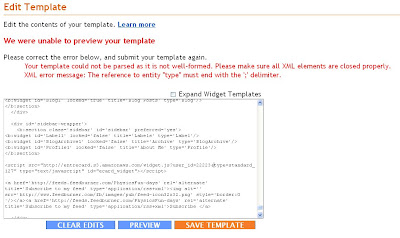
Paste your code above (or below if you wish), and click on preview. Ooops! If you have done everything correctly so far, then you should be getting this message:

I spent my few precious night hours on this bug, a week ago. Then I gave up and typed in google, " The reference to entity "type" must end with the ';' delimiter." Google was helpful, and gave me this answer: http://base.google.com/support/bin/answer.py?hl=en&answer=63199
In XML files, the ampersand will cause an error, unless it's part of a valid entity reference, such as ""." Please use "&" instead of "&" to indicate an ampersand. Aah, what a relief!
So go back to your Edit Html window. find out the "&" symbols, and replace them with "& amp;". And click on preview. Wow! Your Ecard should be on your website! Don't forget to save the template before exiting... :)
With your EntreCard ready, you can start roaming on Blogosphere. Find someone's blog with an EntreCard first. You can visit mine! Click on the "drop" and notice the window changing to "Thanks!" :) Follow some more blogs through the clicking on the image on the EntreCard.
Having done this, come back to your EntreCard Dashboard. You would see some stats there. For each visit and drop, you get one E-credit. For advertising the widget on your site(which you just did) you get 8 ec. And so on. Soon people would advertise on your website(get a picturesque entre card) and by sanctioning their advertise on your website for 24 hours, you earn more ec s.E.g. The owner of the site the peanut butter blog sent advertise to my dashboard. I liked the blog, so I approved his ECard Advertise. Now, the logo on my site changes to his logo, and his site will be advertised on my page for next 24 hours:
When you have sufficient ecredits in your account, you can go publicize your blog by advertising it on other pages.
Further info on EntreCard website should tell you how to earn money from EntreCard usage!
Further info on EntreCard website should tell you how to earn money from EntreCard usage!
Happy roaming on blogosphere!
ps. This is my second article entry for Bawa's Blog Competition!







1 comments:
Jai gurudev!
Bawa had mentioned abt the Entrecards. But didn't have enough time to visit the site as I was organising YES!+ in Dombivli(Mum). Ur explanation of e-crad is superb. I am gonna get 1 for my own and will drop the card on ur blog.
Post a Comment